
Primeros pasos con serverless framework
En este artículo os voy a introducir un framework de desarrollo llamado serverless framework, además de ayudaros a crear vuestro primer ejemplo de programación con él.Lo primero de todo, para aquellos que no lo sepáis, Serverless Framework, se basa en el concepto de arquitectura sin servidores. Este concepto permite que nuestra infraestructura “exista” exclusivamente cuando sea necesaria, es decir, que se cree en demanda, como respuesta a un evento o petición. Si queréis saber más de este tipo de arquitectura, aquí tenéis un artículo en el que lo explico con claridad ¿Qué es arquitectura sin servidores o serverless?
¿Qué es?
Serverless Framework es un conjunto de herramientas que nos permitirán crear arquitecturas serverless de una manera ágil y sencilla, evitando que nos tengamos que preocupar por la infraestructura. Serverless Framework se basa en tres conceptos básicos: funciones, eventos y servicios (aunque en función del proveedor cloud elegido, se pueden incluir más)
Funciones
Una función es un código que hemos desplegado en la nube y que normalmente realiza una funcionalidad, como puede ser: guardar un usuario en la base de datos, leer un fichero u obtener un listado de artículos.
Eventos
Los eventos son aquellos que disparan la ejecución de una función, como pueden ser: Una petición http, un trabajo que se ejecuta cada cierto tiempo, un mensaje, etc..
Servicios
Un servicio es la unidad de organización de Serverless Framework y podemos pensar en él como si fuese un proyecto.Este framework nos permite construir nuestras funciones en diferentes lenguajes (python, node.js, java, scala o C#) y desplegarlas en el proveedor cloud que más nos guste (Azure, AWS, Google Cloud, etc..). Además forma parte de la comunidad open source y en el momento de escribir este artículo cuenta con más de diecinueve mil estrellas en Github.
Instalación
Para este artículo he seleccionado AWS como proveedor cloud y node.js como lenguaje, pero en su página encontraréis guías de configuración para los demás proveedores y lenguajes.
Node.js
Lo primero de todo es instalar node.js en nuestra máquina, no solo para programar, si no también para poder instalar la interfaz de línea de comandos de serverless. Si no lo tenéis, podéis descargarlo aquí.
Framework Serverless
Instalaremos serverless mediante npm que ya tenemos gracias a Node.js
npm install -g serverless
AWS CLI
Para instalar linea de comandos de AWS podéis seguir esta guía. En mi caso, seguiré el apartado de instalación para Ubuntu, que podéis consultar en su versión original en este otro enlace.Descargamos el instalador:
$ curl https://s3.amazonaws.com/aws-cli/awscli-bundle.zip"-o awscli-bundle.zip"
Descomprimimos:<pre>$ unzip awscli-bundle.zip</pre>Instalamos el ejecutable:
$ sudo ./awscli-bundle/install -i /usr/local/aws -b /usr/local/bin/aws
Configuración
Una vez instaladas las dependencias, tendremos que configurar nuestro equipo para poder acceder a los componentes que forman la plataforma AWS.
Crear usuario IAM
Para poder acceder desde Framework Serverless a nuestra cuenta de AWS, creamos un usuario con acceso administrador (esto no es aconsejable en producción, pero para empezar nos servirá).Para realizar esto, entramos en nuestra consola de AWS, vamos a la sección de IAM , una vez allí creamos un usuario “serverless-admin”, marcamos la opción de tipo de acceso “Programmatic access” y le añadimos el permiso “AdministratorAccess”.

Una vez hecho esto, copia el AWS API Key y Secret para su posterior uso.
Configurar credenciales de AWS
Gracias a la CLI de AWS que nos hemos descargado, podemos configurar la cuenta que usará Serverless Framework con el siguiente comando:
$ aws configure
Una vez ejecutado, nos pedirá el AWS API Key y el Secret que previamente habíamos copiado.
¡Al lío!
Ahora viene la parte que más nos gusta a todos ¡el código!.
Creando nuestro proyecto
Creamos nuestro proyecto serverless en el que especificamos la plantilla de node.js, un nombre para el mismo y el path.
$ serverless create --template aws-nodejs --path api-serverless# Nos movemos al nuevo directorio creado$ cd api-serverless
Desplegamos el proyecto
serverless deploy -v
También podemos desplegar solo nuestra función en el caso de que solo hayamos hecho cambios en la misma.
serverless deploy function -f hello
Otros comandos
Existen otros comandos que también podemos utilizar, como son por ejemplo:
Llamada a la función
Con este comando invocaremos la función que anteriormente habíamos desplegado
serverless invoke -f hello -l
Visualización de logs
serverless logs -f hello -t
Borrado del proyecto
Este comando nos eliminará el proyecto desplegado actualmente en AWS con todas sus dependencias (ojo no elimina nada en local)
serverless remove
Hasta ahora, lo que he hecho es sintetizar y agrupar varios contenidos del manual de Serverless Framework, como son la instalación, configuración de AWS, entorno, ejemplo básico, etc… Sin embargo, vamos a añadirle una funcionalidad más que nos hará este ejemplo mucho más útil, vamos a crear un API que ejecutará nuestra función anterior.
Creación del enpoint
Para ello, modificaremos el archivo base de nuestro proyecto “serverless.yml”, añadiendo estas líneas:
functions:
hello:
handler: handler.hello
#Configuración de eventos:
#En nuestro caso, vamos a configurar que se
#intercepte la llamada a un método GET con el path /hello/{name},
#donde {name} sera un texto que enviaremos
events:
- http:
path: hello/{name}
method: get
cors: true
#creamos también un endpoint idéntico al anterior,
#pero llamado "bye" que nos dirá adiós
#en función del nombre que le enviemos
bye:
handler: handler.bye
events:
- http:
path: bye/{name}
method: get
cors: trueTambién modificaremos el código de nuestro handler.js que quedará de la siguiente manera:
'use strict';
module.exports.hello = (event, context, callback) => {
const name = event.pathParameters.name;
const response = {
statusCode: 200,
body: JSON.stringify({
message: '¡Hola '+ name+'!',
input: event,
}),
};
callback(null, response);
};
module.exports.bye = (event, context, callback) => {
const name = event.pathParameters.name;
const response = {
statusCode: 200,
body: JSON.stringify({
message: '¡Adios '+ name+'!',
input: event,
}),
};
callback(null, response);
};Aprovechamos para modificar otras propiedades del proyecto para que comprendamos su utilidad:
service: api-serverless #nombre del proyecto o servicio
provider:
name: aws
runtime: nodejs6.10 #aquí podemos modificar la versión de node si fuese necesario
stage: dev #modificamos el stage, en este caso ponemos "dev"
#queremos desplegar nuestro proyecto en la región de EU (Irlanda)
region: eu-west-1
Como hemos añadido eventos a nuestro proyecto, ejecutamos
serverless deploy -v
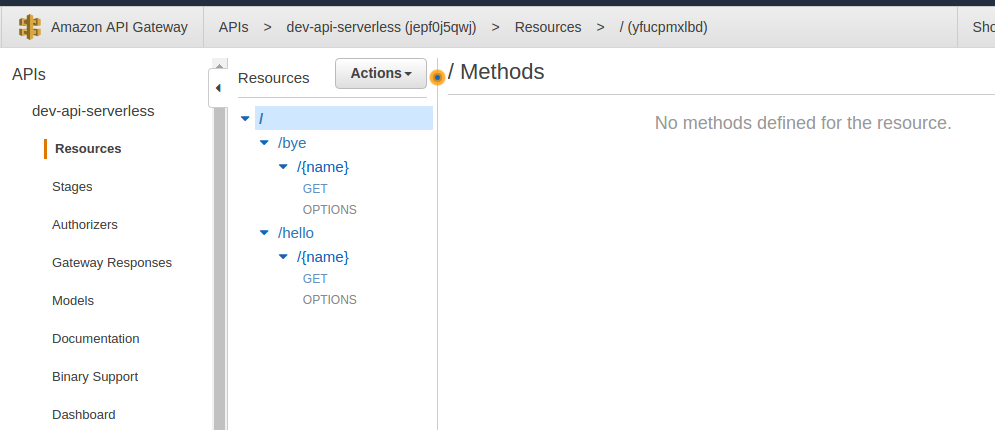
y esperamos a que suba todo nuestro proyecto a la nube.Una vez que todo esté subido, podremos ver como se ha creado automáticamente un API Gateway en nuestra cuenta de AWS llamado “dev-api-serverless”, que contiene las llamadas a las funciones que hemos definido

En esta sección, podremos consultar las urls de nuestro API a las que llamar para poder invocar nuestras funciones. El formato de estas urls sigue un patrón similar al siguiente: https://urlAWS/stage/path
Como por ejemplo:
- https://jepf0j5qwj.execute-api.eu-west-1.amazonaws.com/dev/hello/tony
- https://jepf0j5qwj.execute-api.eu-west-1.amazonaws.com/dev/bye/tony
Donde dev, es el stage que hemos configurado previamente y la cadena posterior el path que habíamos definido en nuestro fichero serverless.yml.Espero que este artículo os anime a probar este framework y a trastear con arquitectura serverless, que en mi modesta opinión dará mucho que hablar. ¡Un saludo!
